【Visual Studio 2010 Demo大赛专稿】Visual Studio 2010 SDK给Visual Studio增加了多个项目模板,通过这些模板我们可以创建并共享自定义控件,这些被称为扩展项目,除了可以编译控件外,将扩展项目包含进一个VSIX扩展用于发布,VSIX控件扩展可以通过发布到Visual Studio Gallery,或是直接发送给有兴趣的开发人员进行共享。
目前在Visual Studio SDK中没有扩展Web控件项目模板,但你可以按照本文所述的方法自己DIY一个,我们将分为两篇文章进行介绍,通过本文的内容,你将学到:
• 创建一个自定义Web控件;
• 在Visual Studio 实验实例中测试这个Web控件;
• 准备发布Web控件;
• 将Web控件发布到Visual Studio Gallery;
• 从Visual Studio Gallery安装Web控件;
• 从Visual Studio Gallery移除Web控件。
先决条件
为了能跟随本文的方法进行操作,你需要掌握一些Web控件,创建新项目,设置项目属性,使用Visual Studio 实验实例相关的知识,另外你的计算机上必须安装了Visual Studio 2010和Visual Studio SDK。
从零开始创建并发布你的Web控件
当没有项目模板可用时,为了创建和发布你的Web控件,可以从现有的可扩展控件项目开始,在其基础上进行修改,创建一个可扩展的Web控件项目。
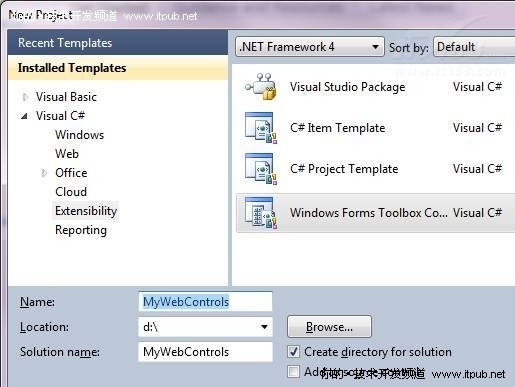
1、打开Visual Studio,创建一个新的Visual C#/Extensibility/Windows Forms Toolbox Control项目,取名MyWebControls,点击“确定”前选中“为解决方案创建目录”复选框,如下图所示。

图 1 新建MyWebControls项目
2、给解决方案添加一个名叫Temp的Visual C#/ASP.NET Server Control新项目,如下图所示。

图 2 为解决方案添加一个新的Visual C#/ASP.NET Server Control项目
合并项目文件
1、将Temp/ServerControl1.cs重命名为Temp/ColorTextControl.cs。
2、删除MyWebControls/ToolboxControl.cs文件。
3、将Temp/ ColorTextControl.cs文件复制到MyWebControls项目。
4、从解决方案移除Temp项目。

图 3 项目合并后的解决方案
合并项目引用
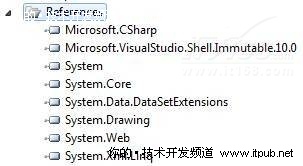
1、给项目添加以下引用:
• Microsoft.CSharp
• System.Data.DataSetExtensions
• System.Web
• System.Xml.Linq
2、从项目移除以下引用:
• System.Data
• System.Windows.Forms
• System.Xml

图 4 合并引用后的解决方案
创建Web控件
1、在代码编辑器中打开ColorTextControl.cs文件。
2、将命名空间改为MyWebControls。
3、在ToolboxData属性上,用ColorTextControl替代ServerControl1。
这些值指定了从工具箱拖动控件到Web页面上时,为控件生成标签,它们必须与控件类的名字匹配,也是显示在工具箱上控件的名字。
4、给控件类增加一个ProvideToolBoxControl属性。
这个属性的第一个参数是程序集的名字,它与命名空间的名字是一样的,彩色文本控件将会以这个名字显示在工具箱上。控件类源代码的开头部分如下:
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ColorTextControl runat=server>")]
[ProvideToolboxControl("MyWebControls", false)]
public class ColorTextControl : WebControl
{
5、用下面的Get方法替换默认的“Text”属性:
{
String s = (String)ViewState["Text"];
return "' + s + "";
}
它将在文字周围显示一个绿色标签。
6、在代码编辑器中打开Properties/AssemblyInfo.cs文件。
7、用“*”替换AssemblyVersion版本修订编号,如:
[assembly: AssemblyVersion("1.0.0.*")]
自定义工具箱控件是缓存起来的,只有程序集前面变化时才会刷新,每次构建时,通过增加程序集版本修订编号,缓存就会一直刷新。
测试你的Web控件
发布Web控件之前,最好先在Visual Studio实验实例上进行测试。
1、按F5启动Visual Studio的实验实例。
2、从“工具”菜单中选择“扩展管理器”,显示MyWebControls扩展已经启用,如下图所示。

图 5 已经生效的扩展
3、关闭“扩展管理器”。
4、创建新的ASP.NET Web应用程序项目。
5、在源模式下打开default.aspx。
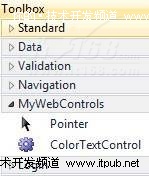
6、打开工具箱,你应该在MyWebControls分类下看到ColorTextControl,如下图所示。

图 6 MyWebControls下的ColorTextControl
7、拖动一个ColorTextControl到Web页面。
8、给ColorTextControl标签增加Text属性,给其赋值Think Green!,代码如下:
9、按F5启动ASP.NET开发服务器。
ColorTextControl在网页中渲染后的效果如下:

图 7 ColorTextControl最终显示效果
10、关闭ASP.NET开发服务器。
11、关闭Visual Studio实验实例。
准备发布Web控件
将Web控件发布到Visual Studio Gallery之前,需要准备一个图标和屏幕截图,这个图标将用在扩展管理器中显示。
1、如果你有一个图标文件,将它添加到你的项目中,否则就只有在你的项目中添加一个空白的图标文件,然后再编辑它,这里我们将直接使用一个现有文件Color.bmp,它在黄色背景上显示一个彩色的大写字母A,如下图所示。

图 8 图标文件
2、想办法生成一个屏幕截图文件,将其添加到项目中,我们使用了一个ScreenShot.bmp文件,如下图所示。

图 9 屏幕截图
3、打开source.extension.vsix文件。
4、将描述(Description)改为“彩色文本Web控件”,如下图所示。

图 10 修改描述信息
5、将图标(Icon)设为Color.bmp,预览图像(Preview Image)设为ScreenShot.bmp。
6、修改作者,版本等信息。
7、保存并关闭source.extension.vsix文件,以发行(Release)构建方式重新构建项目。
发布你的Web控件
现在已经准备好将Web控件发布到Visual Studio Gallery了,发布过程如下:
1、在浏览器中打开http://visualstudiogallery.msdn.microsoft.com。
2、点击右上角的“登陆”链接。
3、用你的Windows Live ID登录。
4、点击右上角的“上传”按钮。
5、在“第1步:扩展类型”中,选择“控件”,然后点击“下一步”。
6、在“第2步:上传”中,选择“我想上传我的控件”,出现“选择你的控件”文本框。
7、点击“浏览”按钮,选择位于项目bin/Release文件夹下的MyWebControls.vsix文件,点击“下一步”。
8、在“第3步:基本信息”中,你能看到你之前填写的信息,你输入的描述信息显示在“概述”区域中。
9、分类选择ASP.NET,标签选择工具箱,Web控件,在这里你还可以输入更多的描述信息。
10、阅读并同意捐献协议。
11、点击“创建”。
12、点击“发布”。
13、在Visual Studio Gallery中搜索MyWebControls,可以看到已经发布成功。

图 11 搜索结果显示MyWebControls发布成功
安装你发布的Web控件
控件发布后,可以直接通过Visual Studio安装和测试。
1、回到Visual Studio。
2、从“工具”菜单中选择“扩展管理器”。
3、点击“在线Gallery”,然后搜索MyWebControls。
4、点击“下载”按钮,下载好扩展后,点击“安装”按钮,你的Web控件就安装到Visual Studio中了。
5、创建一个新的ASP.NET Web应用程序项目。
6、在源模式下打开default.aspx。
7、打开工具箱,你应该在MyWebControls分类下看到ColorTextControl了。
从Visual Studio Gallery移除你的Web控件
从Visual Studio Gallery移除Web控件的过程如下:
1、返回浏览器。
2、点击左上角“我的贡献”链接,页面显示MyWebControls。
3、点击“删除”按钮。
4、返回到Visual Studio。
5、供“工具”菜单中选择“扩展管理器”。
6、选择MyWebControls,点击“卸载”。
7、重启Visual Studio完成卸载过程。
下一篇文章将会为大家介绍如何在Web控件项目基础上,创建和发布一个可扩展的Web控件项目模板,敬请期待!


