【IT168技术文档】 简介
Smartphone 是为开发人员提供的功能非常强大的平台,由于它的外型非常紧凑,因此在设计用户界面 (UI) 时您应该加以注意。Smartphone UI 经过优化便于单手操作,因此不支持触摸屏。如果您要开发应用程序用户界面,请务必记住这种单手操作的情况。
您需要安装
eMbedded Visual Tools 3.0
eMbedded Visual C++ 3.0
Smartphone 2002 SDK(在撰写文本时,为测试版)
Pocket PC 开发人员需了解的背景信息
Smartphone 屏幕大小是 176x220 像素,比 Pocket PC 的屏幕小。而且,Smartphone 已针对单手操作进行优化,表现为某些通用窗口控件无法使用。Smartphone 也不支持触摸屏或任何类似的鼠标活动,将所有交互限制在采用击键和移动光标的形式进行。为此,Microsoft 提供了一些更适合单手操作的功能强大的新控件。
为Smartphone 优化的控件
Listview
现在,Listview 始终是全屏幕的,而不是一个较大对话框组成部分的控件。无法在列表视图中选择项目,因为光标键在控件间移动,而不是在一个控件内移动。当列表视图具有焦点时,如果用户点击“操作”按钮,列表视图就会始终填充该屏幕。
组合框和列表框
Smartphone 不支持列表框和组合框。
不支持 OpenDialog/SaveDialog 和“Commdlg.h”中定义的任何内容
这些通用对话框是为大屏幕环境建立的。此外,在 Smartphone 上,用户无法直接访问文件系统,但可通过应用程序选择文件。虽然无法显示 OpenDialog,但您可以将可用于应用程序的所有文件都填充在一个列表视图中,让用户从中选择。
选项卡和属性框
使用新的软键,您可以建立与 Pocket PC 上选项卡非常相似的 UI。虽然只能使用两个键,但 Smartphone UI 设计样式指南指定软键 1 用于“确定”(或者任何其他肯定选择,即“是”、“完成”或“新建”),而软键 2 用于“取消”(或者任何否定选择,即“否”,或进一步的操作)。大多数 Microsoft 应用程序将它用于应用程序的主菜单。
滑块和水平滚动条
没有输入方法来移动滑块或滚动条,因为这要求在按下按钮的同时要移动按钮。然而,将对话框样式设置为“垂直滚动”,则可以实现。而且,如果您在屏幕下方移动光标并且对话框上仍有控件,则屏幕会自动滚动。与用户可操作的控件相比,垂直滚动条是可见屏幕空间中更加直观的指示器。
Treeview
Treeview 需要大量的屏幕空间,并且应该用作分层数据的构造选择器。例如,全屏树视图可用于选择消息处理应用程序的文件夹。一旦选择了文件夹,您就应该关闭全屏树视图并显示该文件夹内容。
可用的新控件
微调控件
微调控件旨在替换所有的组合框、列表框和列表视图。它基本上是一个常规编辑框,旁边带有一个左右切换开关。
用户可以左右移动光标以选择微调编辑框中的不同项。如果用户按下“操作”按钮,就会显示所有项的全屏列表,而后用户可以再次使用“操作”按钮来选择一个项。几乎所有的 Smartphone 应用程序都使用这个控件。
EVC 的资源编辑器不识别这个新控件,因此,您必须以文本模式编辑源 RC 文件。下面的示例说明了如何插入该控件:
LISTBOX IDC_YOURNAME,5,30,90,10,NOT LBS_NOTIFY | LBS_SORT |
LBS_NOINTEGRALHEIGHT | NOT WS_BORDER | WS_TABSTOP
CONTROL "",IDS_UPDOWN,"msctls_updown32",UDS_SETBUDDYINT |
UDS_ALIGNRIGHT | UDS_AUTOBUDDY | UDS_ARROWKEYS |
UDS_HORZ | 0x200,0,0,0,0

图 1. 红色圆圈表示微调控件
全屏幕多行编辑
该控件是一个编辑控件,如果用户在选中该控件时点击“操作”按钮,它会激活全屏幕“记事本”。请将该控件用于较长的文本,例如电子邮件正文或注释。
常规指南
为了设计有效的 UI,您应该遵循以下过程来优化您的结果:
步骤 1 :针对应用程序或 Pocket PC 的桌面版本来查看您当前的用户界面。
查找所有不必要的界面元素并删除它们。
查找所有不受支持的元素并删除它们或将它们替换为 Smartphone 元素。
试图避免可弹出对话框的对话框。
步骤 2 :将所有的界面元素逐层放置,而不是将它们并排放置
在元素上方使用说明性标签,而不是在右侧或左侧使用(请参见图 2 和图 3)。
可以有较长的对话框,因为它们会自动滚动。

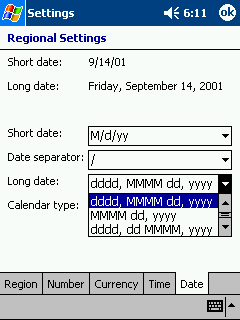
图 2 : Pocket PC 用户界面

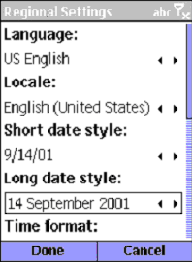
图 3 : Smartphone UI
步骤 3 :查找所有通用对话框并删除它们。如果您的应用程序要求用户选择文件,请执行以下操作:
将此类文件存储在“/My Documents”中。
将所有这些文件的列表加载到微调控件。
显示微调控件而不是通用对话框。
步骤 4 :将菜单数量减少为一个,菜单项减少为 4 到 8 个。
步骤 5 :定义软键。如果有一个菜单,请使用软键 2。否则,请遵循以下指南:软键 1 用于“确定”或任何其他肯定选择(即“是”、“完成”或“新建”),而软键 2 用于“取消”、否定选择(即“否”)或任何进一步的操作。
步骤 6 :使用单手测试应用程序用户界面。
强制自己只使用单手操作(即使在模拟器上),以确保它符合用户需要。
小结
通常在模拟器中测试您的 UI。因为模拟器支持触摸,您也许有兴趣为它开发一个应用程序,但在终端设备中是不支持触摸屏的。如果您针对 Smartphone 优化了应用程序 UI,则应用程序将被广泛接受,即使在没有经验的用户群中。在设计和建立用户界面时,注重的是易用性。
有关 Smartphone UI 的非常重要的背景信息,请参阅 Smartphone 帮助下的“Designing User Interfaces for Smartphone 2002”。


