【IT168 技术文档】
数据可视化对于HTML来说,一直都是一个棘手的问题。Scott Jehl为我们准备了这样的一个插件-"Visualize",使用了HTML 5 Canvas。该插件提供了一个简单的$('table').visualize() 方法,从HTML table中生成bar, line, area以及pie charts,并且允许您使用各种不同的方式来配置。
你可以创造一个标准的table如下:
<table>
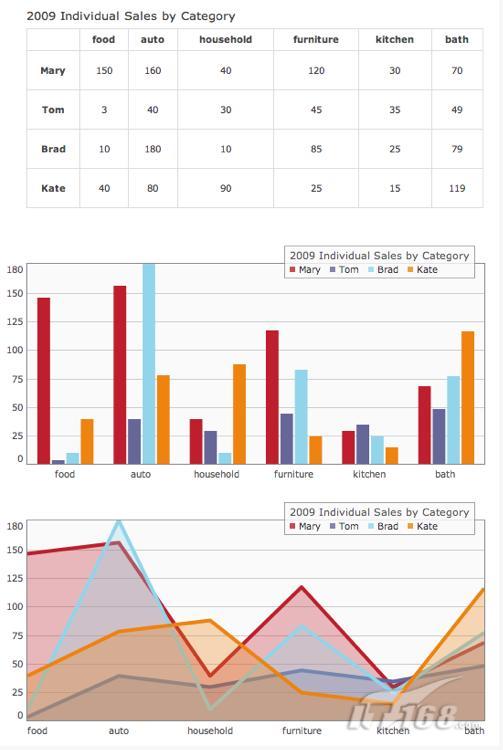
<caption>2009 Individual Sales by Category</caption>
<thead>
<tr>
<td></td>
<th>food</th>
<th>auto</th>
<th>household</th>
<th>furniture</th>
<th>kitchen</th>
<th>bath</th>
</tr>
</thead>
<tbody>
<tr>
<th>Mary</th>
<td>150</td>
<td>160</td>
<td>40</td>
<td>120</td>
<td>30</td>
<td>70</td>
</tr>
<tr>
<th>Tom</th>
<td>3</td>
<td>40</td>
<td>30</td>
<td>45</td>
<td>35</td>
<td>49</td>
</tr>
...repetitive rows removed for brevity.
</tbody>
</table>
<caption>2009 Individual Sales by Category</caption>
<thead>
<tr>
<td></td>
<th>food</th>
<th>auto</th>
<th>household</th>
<th>furniture</th>
<th>kitchen</th>
<th>bath</th>
</tr>
</thead>
<tbody>
<tr>
<th>Mary</th>
<td>150</td>
<td>160</td>
<td>40</td>
<td>120</td>
<td>30</td>
<td>70</td>
</tr>
<tr>
<th>Tom</th>
<td>3</td>
<td>40</td>
<td>30</td>
<td>45</td>
<td>35</td>
<td>49</td>
</tr>
...repetitive rows removed for brevity.
</tbody>
</table>
以下是一个演示,你可以改变表格中的数据,然后可视化图形会跟随你的数值改变:
Demo:http://www.filamentgroup.com/examples/charting_v2/
使用visualize后的图形如下,很漂亮:

点击下载:http://www.filamentgroup.com/examples/charting_v2/visualize.filamentgroup.zip
点击查看更多详情:http://www.filamentgroup.com/lab/jquery_visualize_plugin_accessible_charts_graphs_from_tables_html5_c


