【IT168 专稿】3月20日,微软向全球发布了IE8正式版,成为人们关注的焦点。新版本目前支持中文、英文等25种语言,中国所有授权与非授权的微软WindowsXP以上版本的操作系统用户均可免费使用。
对于开发人员来说,IE 7在CSS编程方面的改进给很多开发者带来了耳目一新的感觉,但是在JavaScript方面的表现却不敢恭维,实际上,在这方面我们看到的只是一些新的BUG。不过幸运是,微软已经看到了这一点,在IE 8中,JavaScript已经成为其开发的一个重点。而在Web开发方面的新特性也让人惊喜,下面我们就一起从开发者角度来看一下IE 8的一些特点。
W3C标准支持
IE8是一个标准的浏览器。IE8终于通过了acid 的测试,虽然分数不高,但是微软能在标准前让步,实属难得。为了兼容之前浏览器,IE8提供了兼容视图,我用默认的IE8视图浏览了一些网页,还基本正常。我的项目在IE8下也没有问题。
性能改善
IE8每一个标签都是一个独立的进程,这样任何一个标签崩溃都不会影响别的标签,同时IE8提供了崩溃恢复功能。这点总算赶上了别的浏览器。
开发人员工具
IE8自带了 Internet Explorer Developer Toolbar ,可以用F12激活。
下面我将具体的介绍IE8的新特性:
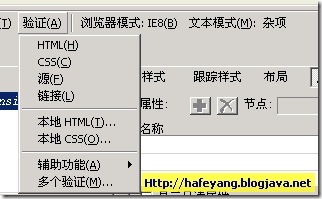
工具栏菜单的新功能:
工具栏新添加了验证项,包括html,css,源等。
浏览器模式,可以进行浏览器模式的快速切换,包括IE6, IE7, IE8兼容性的三个视图。
任何一个标签都有搜索功能,可以方便的搜索HTML CSS javascript 文本。
标签栏的探查功能,有四个标签HTML CSS 脚本探查器,探查功能与之前的版本无异,只是探查器标签好像没有什么用,和HTML标签的功能是一样的。
在探测了一个DOM节点之后,工具对样式的支持堪比Firebug,同样可以查看currentStyle,跟踪样式:

布局功能是新增的,可以查看DOM的盒模型。



