【IT168 专稿】
门户系统作为企业前端应用系统的整合平台,在企业内部通常会作为所有的员工的工作平台使用。由于系统的使用频率和用户量都比较大,系统的性能就成了保证项目成功的一个关键指标。
通常情况下,我们可以利用IBM官方提供的门户系统调优手册来对系统进行基本的优化(门户系统调优手册可以通过这个URL地址下载:http://www.ibm.com/developerworks/websphere/zones/portal/proddoc.html),但同时,由于IBM WebSphere Portal Server是基于IBM WebSpere Application Server的产品,因此IBM门户产品可以很便捷的使用IBM WebSpere Application Server所提供的各种缓存技术,来提高整个门户系统的性能。WebSpere Application Server的动态高速缓存技术就是其中的一种最常用的方式。
WebSpere Application Server的动态高速缓存(Dynamic Cache),是应用服务器自身的一种高速缓存机制。利用动态高速缓存,可以将J2EE应用中静态的(HTML、CSS、JS、图片等文件)和动态的(需要与数据库、Web Service等服务交互才能得到的数据)内容缓存到服务器的JVM中,这样访问相关被缓存的应用时,所有的相关输出都可以直接从JVM的内容中获得,而不必直接与数据库、Web Service、静态文件等交互,从而有效地提高系统的性能。
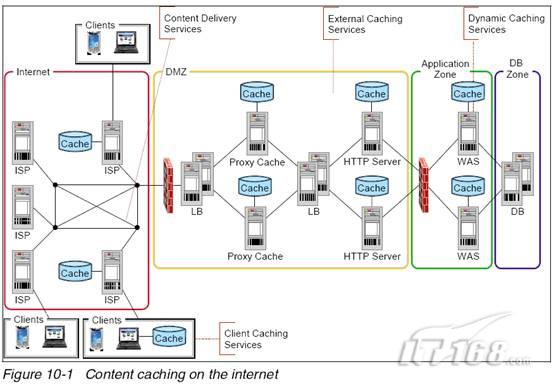
下图,列举出来了动态高速缓存(Dynamic Cache)在整个部署架构中的具体位置,从中我们可以很明确的了解到动态高速缓存(Dynamic Cache)的核心作用:将J2EE应用中静态的(HTML、CSS、JS、图片等文件 )和动态的(需要与数据库、Web Service等服务交互才能得到的数据)内容缓存到服务器层,以提高系统性能。

下面,我就通过一个具体的例子,来了解如何利用配置WebSpere Application Server的动态高速缓存(Dynamic Cache)来提高门户系统的性能。关于WebSpere Application Server的动态高速缓存(Dynamic Cache)的详细资料,可以参考IBM红皮书站点(www.ibm.com/redbooks) 的红皮书——WebSphere Application Server V6 Scalability and Performance Handbook。
门户系统中,所有的应用都是以Portlets的方式来实现的,所以我们在配置WebSpere Application Server的动态高速缓存(Dynamic Cache)时,需要配置的核心部分就是我们部署在门户系统中的Portlets。
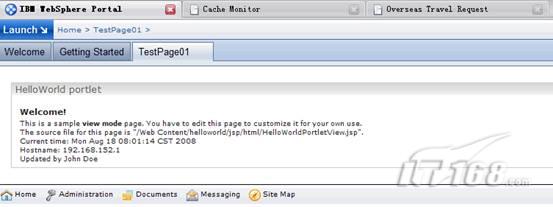
我们首先在门户中部署一下HelloWorld Porltet,这个Portlet的显示结果如下图:

此Portlet会显示出客户端的当前系统时间和此应用在服务器中的相对路径。从中我们可以看到,此Portlet的展现的核心是一个jsp文件——HelloWorldPorltletView.jsp。接下来,我们就具体描述如何配置WebSpere Application Server的动态高速缓存(Dynamic Cache),使得这个HelloWorld Porltet的输出被缓存的应用服务器的JVM内存中。
实现过程
第一步 启用动态高速缓存服务
启用过程如下:
1. 打开WebSpere Application Server的管理控制台。
2. 在管理控制台中,单击“服务器->应用程序服务器->WebSphere_Portal->容器服务->动态高速缓存服务”。
3. 选择服务器启动时启用服务。
4. 单击应用或确定。
5. 保存配置

第二步 配置 Servlet 高速缓存
1. 在管理控制台中,单击控制台导航树中的“服务器->应用程序服务器->WebSphere_Portal->Web容器设置->Web容器”。
2. 选择“配置”选项卡下的启用 servlet 高速缓存。
3. 单击应用或确定。
4. 保存配置。

第三步 使用cachespec.xml文件配置可高速缓存的对象
编写针对helloworld Portlet的cachespec.xml文件(要了解cachespec.xml文件相关元素,请参考WebSphere Application Server的inforcenter,具体URL:http://www-01.ibm.com/software/webservers/appserv/was/library/)。
内容如下:注意红色部分,要正确指定cachespec.dtd文件位置,一般情况下是在安装portal的appserver/properties目录下。
<?xml version="1.0" ?>
<!DOCTYPE cache SYSTEM "/opt/WebSphere/AppServer/properties/cachespec.dtd">
<cache>
<cache-entry>
<class>servlet</class>
<name>/helloworld/jsp/html/HelloWorldPortletView.jsp</name>
<cache-id>
<component id="*" type="parameter">
<required>false</required>
</component>
<component id="" type="pathinfo">
<required>false</required>
</component>
<component id="host" type="header">
<required>false</required>
</component>
<timeout>180</timeout>
</cache-id>
</cache-entry>
</cache>
请注意:
<class>servlet</class>
<name>/helloworld/jsp/html/HelloWorldPortletView.jsp</name>
此部分,指定需要缓存的具体文件(相对路径)。
编写好cachespec.xml文件后,需要把该文件放到此Portlet具体部署的文件系统的指定位置:

第四步 部署Cache Monitor
在完成前三步后,需要在服务器上安装Cache Monitor组件,来监控刚才配置的动态高速缓存(Dynamic Cache)是否成功运行。
发布[WAS_ROOT]\WebSphere/AppServer/installableApps/CacheMonitor.ear应用在WebSphere_Portal server上(和Portal一个服务器实例上)。

通过http://[Host]:10038/cachemonitor查看cache内容(如果服务器启动了安全性,先登陆服务器管理控制台(或Portal),再切换到http://[Host]:10038/cachemonitor)。具体内容如下:

第五步 确认配置是否成功
首先,我们先手动不停地刷新HelloWorld Portlet的页面。

然后,打开Cache Monitor的页面:

随着刷新HelloWorld Portlet的页面的次数不断增加,我们会看到上图“Cache Hits”的数目也会不断增加。Cache Hits:记录缓存访问情况的参数。
另外,通过点击“Cache Content”,可以进一步确认到底缓存的具体内容是什么。

点击内容的具体链接,我们就可以看到,应用服务器内存中,所缓存的内容就是HelloWorld Porltet了。

总结
通过以上方案,我们可以方便地将J2EE应用中静态的(HTML、CSS、JS、图片等文件)和动态的(需要与数据库、Web Service等服务交互才能得到的数据)内容缓存到服务器的JVM中,这样访问相关被缓存的应用时,所有的相关输出都可以直接从JVM的内容中获得,而不必直接与数据库、Web Service、静态文件等交互,从而有效地提高系统的性能。


