【ITPUB 专稿】
一、 概述
进一步提高开发者的生产效率是Internet Explorer 8 Beta 1 for Developers的一个主要目标。为了实现这个目标,Internet Explorer 8 Beta 1极力地提供跨浏览器互操作性、标准性以及其他强有力的API支持。针对时下流行的AJAX开发,Internet Explorer 8 Beta 1 for Developers推出了一个简化的但强有力的编程模型—此模型能够支持跨浏览器、Web页面和服务器进行交互。于是,开发人员能够更容易地构建具有更好的终端用户体验、功能更齐全而且性能更好的Web页面。这组API基于W3C HTML 5.0或Web应用程序工作组(Web Applications Working Group)标准。最终的发行Internet Explorer 8中将增加针对AJAX的改进特征或一些新的智能属性,从而有助于构建标准化AJAX应用程序。
接下来,我们将详细描述IE8的AJAX改进如何进一步拉近浏览器和Web页面间的距离,从而帮助开发人员提供更友好的用户体验感。
(一)AJAX导航支持
Internet Explorer 8新引入的AJAX导航技术能够使用户在不脱离AJAX应用程序的前提下实现在上一页面与下一页面之间的来回导航,并且可以在不需要实现传统型完全导航的情况下实现页面间导航。这个功能允许Web站点触发一个针对浏览器组件(例如地址栏)的更新;具体地说,这是通过设置window.location.hash值,引发一个事件以告知当前页面中的组件,甚至在travelog中创建一个入口等诸方式实现的。
(二)DOM存储
DOM存储是一种存储和检索键/值对数据字符串的简单易用的方法。数据可以相应于不同的选项卡实例存储对应的会话或者直接存储在本地机器上。这允许页面把文本缓存在机器上,从而通过以更快的速度访问预先缓冲的数据进而提高了网络带宽的利用率。如此以来,有可能出现一些创新性的使用方式。例如,如果浏览器检测到计算机已经离线的话,那么,我们就可以把DOM存储与新引入的网络连接事件相结合从而允许页面把数据缓存起来。
(三)连接事件(Connectivity events)
连接事件允许Web站点检查何时用户连接到网络和接收连接改变通知。
(四)每一台主机上可以创建六个连接
Internet Explorer 8 Beta 1 for Developers支持并行下载,这是借助于一个称作scriptable的属性实现的。另外,如果已经存在两个连接,那么,上述技术可以确保到宿主的请求不被阻塞从而提高系统功能。因此,诸Web站点可以基于这个scriptable属性优化它们提供的下载支持。
(五)改进的XMLHTTPRequest对象
XMLHTTPRequest对象新包括了一个timeout属性。必要的话,可以通过设置此属性而取消Web请求,从而允许开发者更好地进行请求管理。如今,跨域通信已经成为AJAX开发以及mashup类型的复合Web应用程序的一部分。Internet Explorer 8 Beta 1 for Developers提供了如下两个特征可以帮助你构建安全的且易于实现的跨域通信:
借助于跨域请求(Cross-domain Request,简称“XDR”),开发者可以创建跨站点的数据聚合应用程序。与XMLHttpRequest对象相类似,但是提供了一个更为简单的编程模型,这个称为XDomainRequest的请求是向支持XDR技术并且决定把自己的数据跨域共享的第三方站点发出匿名请求的最容易方法。仅仅通过三行代码就可以使你建立基本的跨站点请求。这将确保一些公共站点(例如博客)的数据聚合更为简单、安全而快速。 •跨文档消息发送(Cross-document Messaging,XDM)API支持通过IFrame元素实现来自于不同域的文档之间进行通信,而且确保这种方式是容易的、安全的而且符合标准化。
二、 兼容性—不同于IE7的行为改进
(一)针对每台主机建立连接的支持改进兼容性问题
随着越来越多的用户加入到宽带网的行列中,客户端带宽已不再总是影响系统性能的关键因素。典型情况下,建立连接并且发送请求所需要的时间远大于花费在检索单个的对象上的时间。在新的HTTP 1.1规范(RFC 2068)中允许同时建立两个HTTP连接。通过提高并发连接的个数,Internet Explorer 8 Beta 1 for Developers允许Web站点分阶段进而以更快的速度处理排队的对象,从而导致用户直观感觉到的下载时间明显加快。因此,Internet Explorer 8 Beta 1 for Developers中加入了相应的逻辑专门用于检测当前连接是否为宽带连接,并且在确定是宽带连接的情况下把每台主机可建立的连接数提高到6。最后,值得注意的是,这个最大连接数可以应用于到任何一个Web服务器的连接,而不仅仅用于下载。
(二)Web开发者角度
Web开发者可能想根据到他们的站点的可用的连接数在内容传送方面进行优化处理。为此,Internet Explorer 8 Beta 1 for Developers还在window对象上新增加了一个只读属性—scriptable,这个属性可以用于在Internet Explorer 8中暴露每台主机的连接限制数。具体说来,这个属性针对不同版本的HTTP服务器将分别返回如下所示的MaxConnectionsPerServer和MaxConnectionsPer1_0Server值:
•window.maxConnectionsPerServer(针对HTTP 1.1服务器)
•window.maxConnectionsPer1_0Server(针对HTTP 1.0服务器)
(三)终端用户角度
另外,那些有着深深的页面多次加载体验感的终端用户可能想通过一个特征控制键来改变每台主机的连接数目。注意,这一特征控制键可以通过如下两种方式来加以禁止:
特征控制键(Internet Explorer)
可能通过把特征控制键(即FEATURE_AJAX_CONNECTIONSERVICES)设置为0来禁止使用上述特征。这将确保在Internet Explorer中的每台主机最多6个连接的最大允许设置返回到Internet Explorer下的缺省的针对HTTP 1.1的每台主机两个连接以及相应于HTTP 1.0的每台主机四个连接连接。具体的操作方式如下:
1 运行注册表管理器Regedit.exe。
2 导航到注册表键位:HKLM\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_AJAX_CONNECTIONSERVICES。
3 创建一个新的DWORD值“iexplore.exe”,并设置为“0000000”即可。
注册表键(Windows)
另外,注册表也可以用于在Windows系统下(包括Internet Explorer)重载所有的设置并且根据用户的选择改变针对每台服务器的连接限制。如果一个键不存在,那么可以通过访问注册表的特定位置来重新创建它。具体实现步骤如下:
1 运行注册表管理器Regedit.exe。
2 导航到注册表键位:HKCU\Software\Microsoft\Windows\CurrentVersion\Internet Settings。
3 针对HTTP 1.1的情况,创建一个DWORD类型的新键“MaxConnectionsPerServer”。然后,把此值设置为“0000002”。
5 针对HTTP 1.0的情况,创建另一个DWORD类型的新键“MaxConnectionsPer1_0Server”。然后,把此值设置为“00000004”。
三、 技术详解
(一)AJAX导航
背景
使用AJAX技术的一个重要优点是可以局部地更新页面内容而不必实现传统型页面导航(即整页刷新)。然而,在一些场所下,当发生这种情况时有可能会带来问题,因为此时往往无法实现状态保存并向页面中的组件发出警告,因为就像地址栏和前进/后退按钮这样的组件只有在页面导航之后才发生更新。结果是,浏览器无法保存AJAX导致的内容改变或者实现组件(如地址栏)的更新。这样以来,令终端用户感到疑惑—为什么浏览器看上去为原有内容所阻塞呢?实际上,一般的Web站点都会通过当以AJAX方式更新内容时导航一个隐藏的IFrame的思路来克服上述限制。然而,这明显降低了系统的性能。
在IE8中,Internet Explorer会像对待导航一样来对待window.location.hash更新,并且会把前面的文档URL保存起来。这样以来,导致下列几件事情的发生:
•前一个URL(它有可能来自于前一个哈希片断)将被在地址栏、后退按钮及其它浏览器组件中进行更新。
•发出一个鼠标“点击”事件对应的声音,就像发生一个传统型导航一样。
•引发一个新的hashChanged事件。
在导航离开当前Web页面之前,Internet Explorer还将保存哈希的URL片断。
【注意】当window.location.hash改变时保存URL并引发hashChanged事件,这都是与W3CHTML5工作草案相兼容的行为。
(二)DOM存储
背景
今天的Web页面一般都使用document.cookie属性存储本地机器上的数据。值得注意的是,Cookies的能力是有限的,因为站点仅可以在每一个域上存储50个键/值对。而且,cookie编程模型相当令人讨厌,要求分析整个cookie字符串中的数据。W3C的HTML5文档对象模型(DOM)存储对象为键/值对字符串数据提供一个简单得多的全局会话存储模型。站点可以存储一个选项卡生命周期期间(直到Web站点或用户清除掉此数据)的数据。
API文档
Internet Explorer 8 Beta 1 for Developers针对每一个域创建一个存储并且提供下列方法以便设置、获取和删除相应的入口。
下面这几行示例代码展示了如何创建一个存储,设置、获取和删除一个入口:
var storage = sessionStorage["http://www.contoso.com"];
//1a 以同样的方式为会话存储创建一个对象
var storage = sessionStorage["http://www.contoso.com"];
//2 存储一个键/值对存储
setItem("John","Public");
//3 根据一个给定的键值检索值串
var cptname = storage. getItem("John");
//4 从存储中删除一项
storage.removeItem("John")
方法
Internet Explorer 8 Beta 1 for Developers以异步方式把数据项写入存储中,从而不妨碍你的Web页面继续执行下去。为此,Internet Explorer 8 Beta 1 for Developers又进一步引入了begin和commit两个方法,支持开发人员标记出一个存储写操作的开始和结束。使用这些方法有助于使你确保对于一个给定的开始和结束序列所有的项(或没有任何项)被写入到存储中。换句话说,如果一个错误在写存储期间发生,那么,浏览器不会把相应的数据项提交到本机磁盘。
storage.begin
//2 设定一个或多个键/值对字符串
storage.setItem("John","Public");
//3 把数据项提交到磁盘
storage.commit
除了上面提到的setItem、getItem和removeItem方法外,Internet Explorer还包括了一个clear方法以用于一次性删除整个域存储而不必遍历每一个项。
属性
Internet Explorer 8提供了下列属性帮助你检查存储空间大小:
•length—你可以使用这个length属性检索你的每个域存储中的项数
•remainingSpace—你可以使用这个remainingSpace属性检查剩余的存储空间,此属性将返回剩下的字节数
事件
一旦某个存储区发生变化,Internet Explorer 8 Beta 1 for Developers都会在文档元素上引发一个storage事件。当数据项被提交到本机磁盘上时,Internet Explorer 8以后将在文档对象上引发一个storagecommit事件。值得注意的是,这些事件都是不可取消的,并且都没有默认的行为。
另外,每一个域及它下属的子域都占有10MB的本地存储空间。这有助于减少跨域攻击的可能性。同样,每一个浏览器选项卡也都有自己的会话存储。
【注意】DOM存储仅是针对Web应用程序提供的一个存储数据的简单机制,在其背后并不存在数据库支持。例如,没有什么办法可用于实现像按值查询这样的复杂查询。另外,globalStorage和sessionStorage对象以及相关联的方法都兼容于W3C HTML 5工作草案。
(三)XDomainRequest(XDR)
背景
目前的浏览器都遵循一种称为同一站点源策略(the same site origin policy,简称为“同源策略”)的安全策略,这一策略将阻止Web页面访问另一个域中的数据。通常情况下,网站通过让自己的服务器在后台请求另一个站点的服务器中的内容来克服这一约束,从而有效地绕过了在浏览器中的检查。图1展示了从Internet Explorer 7及以下版本的浏览器请求其他服务器内容的基本原理。
图1—Internet Explorer 7及以下版本在发出到mashup服务器的请求时,此请求必须通过代理到Web服务器才能实现
但是在Internet Explorer 8中,借助于新的XDomainRequest对象,Web页面可以轻松地实现从浏览器中发出一个跨域数据请求而不是一个服务器-到-服务器的请求。图2展示了从Internet Explorer 8浏览器请求其他服务器内容的基本原理。

图2—在Internet Explorer 8中,Web页面发出的是跨域的而不是服务器-到-服务器的数据请求
要实现跨域请求,要求事先在Web页面和Web服务器之间建立一个相互同意的协议。你通过可以在你的Web页面中创建一个XDomainRequest对象并且打开一个到特定域的连接来初始化一个跨域请求。浏览器将从域中的服务器上请求数据—通过发送一个XDomainRequest请求(仅仅是一个头部)。如果服务器使用一个XDomainRequestAllowed头部并且使其值为“1”进行响应的话,它将仅仅完成连接的建立。例如,一个服务器的ASP页面可能包括下列响应头部:
【注意】为了实现用户数据的保护,跨域请求都是匿名进行的。这意味着,服务器无法轻易地确定是谁请求的数据。这样以来,有助于某些开发人员实现仅想使用非敏感性的或非个性认证的跨域数据进行请求和响应的情形。
API文档
方法
一旦创建一个xdomainrequest对象,那么,你可以使用open方法打开一个到域服务器的连接。这个方法支持GET和POST HTTP方法并且以要连接到的URL作为一个参数。一旦你打开了一个连接,那么,如果需要的话,你就可以使用send方法把一个数据字符串发送到服务器进行处理。例如:
xdr = new XDomainRequest();
//2 使用POST方法打开到服务器的连接
Xdr.open(“POST”,“http://www.contoso.com/xdr.txt”)
//3 把字符串数据发送到服务器
Xdr.send(“data to be processed”)
另外,XDR还有一个abort方法,可以用于取消一个活动请求。此方法不使用任何参数。在取消活动请求时,数据是不可用的。
属性
•responseText—在服务端响应以后,你可以通过只读属性responseText检索数据串。
•timeout—你可以使用timeout属性设置或检索浏览器应该等待一个服务器响应所需要的毫秒数。如果没有显式地设置这个属性的话,Internet Explorer默认并不使用timeout属性。如果请求超时,那么数据是不可用的。
•contentType—如果你把消息寄送(post)到服务器,那么,使用contentType属性定义将发送到服务器端的contentType串。如果你正在使用一个GET式的HTTP请求,那么这个属性将允许你读取contentType串。
事件
XDR共提供了下列事件:
•onerror—当存在错误并且请求不能完成时引发此事件。例如,网络不可用时将引发此事件。
•ontimeout—当请求达到由上面的timeOut属性定义的时限时引发此事件。如果请求超时,那么数据是不可用的。
•onprogress—当服务器响应请求而数据正流回浏览器时引发此事件。
•onload—当完成跨域请求并且数据可用时引发此事件。
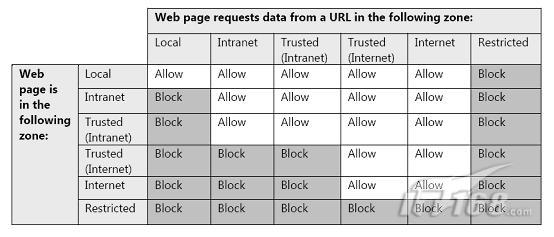
【注意】跨域请求仅可以从一个Web页面发送到(和接收自)图3中所示的Internet Explorer带的URL。我们不鼓励企业内部网站对外使其XDR数据可用,因此这可以有效地防止企业内网数据泄漏到恶意的外部Internet网站。
图3—Internet Explorer带的URL服务器端
浏览器从域的服务器中请求数据—通过发送一个XDomainRequest(一个头部)。如果服务器使用一个XDomainRequestAllowed头部并且使其值为“1”进行响应的话,它将仅仅完成连接的建立。
例如,一个服务器的ASP页面包括下列响应头部:
这种情况在IIS中可以使用一个ASP.NET页面来实现。下面代码可以嵌入到你的ASP页面中返回响应头部:
(四)跨文档消息发送(Cross-Document Messaging,简称XDM)
背景
正如在前面“跨域请求”一节所提到的,浏览器站点同源策略将阻止Web页面从其他域取得数据。这意味着,单个Web页面中的不同域无法彼此通信以提供更丰富的体验。Web站点通常是通过创建嵌套的IFrames并且检索通过URL传送的数据播送来克服这一约束的。Web站点克服这一策略的另一种方法是直接从其他域宿主脚本和其他资源文件。不过,这第二种方案仅允许单向通信。此外,这还是一种安全冒险,因为嵌入的脚本和资源具有与Web站点主机同样的权限,并且像cookies数据一样的方式访问用户的数据。
跨文档消息发送(XDM)提供了一个postMessage方法(不属于window对象),它允许不同的域根据相互的许可进行通信。与前面的方案相比,XDM提供一种简单得多而且具有更高性能的机制来实现双向式跨域通信。
API文档
方法
你可以使用postMessage方法把一个消息寄送到另一个域。这个方法使用一个数据字符串作为必需参数,而使用目标URL作为一个可选的参数。目标URL中包含你想把消息寄送到的URL的模式和域信息。当你在一个postMessage方法中包括目标URL字符串时,Internet Explorer仅仅把消息寄送到一个目标URL宿主的窗口。这将会避免其它域接收你的消息—如果用户导航离开此窗口的话。
事件
XDM中提供了下列事件:
•message—当另一个域把一条针对你的内容的消息发送来时将触发此事件。
属性
•domain—这个只读属性中包含一个有关于把消息发送到你的内容中的域的字符串。IE使用调用postMessage方法的文档的域设置这个属性。
•scheme—这个只读属性包含寄送消息的窗口相应的URL模式(如HTTPS或HTTP)。IE使用调用postMessage()方法的文档的模式设置这个属性。
•data—这个属性包含通过message事件寄送成功的数据字符串。
•source—这个属性被设置为window对象以接收一条返回的消息。
【注意】检查发送postMessage的域是一个良好的开发习惯,这样确保此域的确是期望接收数据的域。
下面展示了在位于两个域的两个窗口之间通信的例子:
在页面A中:
<document.onmessage = HandleMsg()>;
//2 把消息寄送到一个安全页面B
window.postMessage(“Hello world”, “https://lucernepublishing.com”)
在页面B中:
< document.onmessage = HandleMsg()>;
// 4 创建window的event对象
var e = window.event
//5 在接收到事件时进行域检查以确保消息
//来自于所期望的域
if (e.domain = “contoso.com”)
if (e.scheme = “HTTPS”)
// 6 从事件中检索数据
var data = e.data
// 7 把返回的消息发送到页面A
e.source.postMessage(“Hello”)
【提示】postMessage方法及相关联的属性和事件都遵循最新的W3C HTML 5工作草案。但是,postMessage方法的目标URL参数和模式属性尚未在HTML 5中通过。
(五)连接事件(Connectivity Events)
背景
Internet Explorer 8(仅针对于Vista版本的)允许Web页面通过window.navigator.onLine属性和online/offline事件来检索何时浏览器在线或离线。借助于这一信息并结合DOM存储对象,你可以针对离线情况提供更为丰富的支持。例如,如果一个用户刚刚登录到他的Live mail页面但是却中断了与服务器的连接,该页面总能够提示用户把一个草稿保存到DOM存储中并且允许该用户继续编辑邮件。当连接再次恢复时,脚本能够检索出此邮件并把它发送到服务器端。
API文档
<body ononline=" online ()" onoffline="onoffline()">;
// 确定当前浏览器是否在线
online = window.navigator.onLine;
【注意】online和offline事件遵循W3C HTML 5工作草案。
(六)宽带条件下每台主机允许6个连接
背景
前面我们已经提到,随着越来越多的用户加入到宽带网的行列中,客户端带宽已不再总是影响系统性能的关键因素。典型情况下,建立连接并且发送请求所需要的时间远大于花费在检索单个的对象上的时间。通过提高并发连接的个数,Internet Explorer 8 Beta 1 for Developers允许Web站点分阶段进而以更快的速度处理排队的对象,从而导致用户直观感觉到的下载时间明显加快。因此,Internet Explorer 8 Beta 1 for Developers中加入了相应的逻辑专门用于检测当前连接是否是宽带,并且在确定是宽带连接的情况下把每台主机可建立的连接数提高到6。Web开发者可能想根据到他们站点的可用的连接数在内容传送方面进行优化处理。因此,Internet Explorer 8还包括一个scriptable属性,此属性用于在Internet Explorer 8中暴露每台主机连接的限制数。
API文档
window对象
•window对象是一个新的内容。读者可以从MSDN的URL(即http://msdn.microsoft.com/en-us/library/ms535873.aspx处)得到有关于此对象的更多的信息。
•DOM能够通过一个只读的getter取得这些值:
window.maxConnectionsPerServer(针对HTTP 1.1服务器)
window.maxConnectionsPer1_0Server(针对HTTP 1.0服务器)
以上两个属性将分别负责返回MaxConnectionsPerServer和MaxConnectionsPer1_0Server值。
(七)XMLHttpRequest增强支持
背景
高级AJAX应用程序可能需要更好地实现对于一个AJAX请求的控制。事实上,早在十年前XMLHttpRequest就已经出现了,当时创建它的主要目的是支持Outlook Web访问(Outlook Web Access),从而达到显示电子邮件而不必刷新整个页面的目的。
自从XMLHttpRequest创建以来,其使用者进一步扩展了它的适用范围,但从根本上来看却没有超出它最原始的设计功能。接时限更新XMLHttpRequest意味着,如果页面周期性地使用XMLHttpRequest查询服务器以实现响应文本并且如果存在一个重要延迟的话,用户将看不到任何数据。另外,站点无法创建新的XMLHttpRequest对象,因为Internet Explorer 8以前的版本仅允许在每台主机上创建两个连接,而Internet Explorer 8在窄带宽的场所仍然支持两个连接。
IE8对于时限(Timeout)策略的支持将确保Web开发者可以预先设置一个值以取消XMLHttpRequest对象并且释放连接。
API文档
ontimeout=timeoutFired;
//设置XHR的Timeout值为5秒
xmlHttp.timeout = 5000;
四、 小结
如今,FireFox在开发人员中的位置迅速提升,而微软也不甘示弱,在刚刚推出IE7正式版本的稍后又迅速推出针对Web开发人员和设计人员的Windows Internet Explorer 8 Beta 1。在当前互联网急剧发展的形势下,浏览器已经成为服务社会、融合各种社会资源的重要平台。因此,不难预测,新一轮浏览器大战又将拉开序幕。本文站在AJAX Web开发人员的角度,较全面地剖析了IE8 Beta 1为AJAX开发提供的一系列新的革命性支持。不过据称,年底将正式推出的IE8还有可能会在各种特征上作出重大调整,请试目以待。


